안녕하세요, 연작가입니다. 블로그를 운영하던 중 가장 중요한 걸 놓치고 있는 거를 발견했습니다. 바로 제가 웹디자이너라는 것을요.. ㅎㅎㅎ 매번 포토샵 관련 포스팅을 써야지, 써야지 해놓고 귀찮아서 하지 않게 되더라고요.
이젠, 제대로 마음 잡고 써보려고요. ㅎㅎ 가장 기초적인 것부터 중상급까지 포토샵관련 자격증을 준비중이거나 회사에서 포토샵을 사용해야하시는 분들을 위해 저의 재능을 나눠보겠습니다. 그럼 잘 따라와 주세요.
※ 궁금한 점은 댓글 남겨주시면 다음 포스팅에 작성하도록 하겠습니다.

포토샵 첫걸음
새 작업창 만들기 / 열기

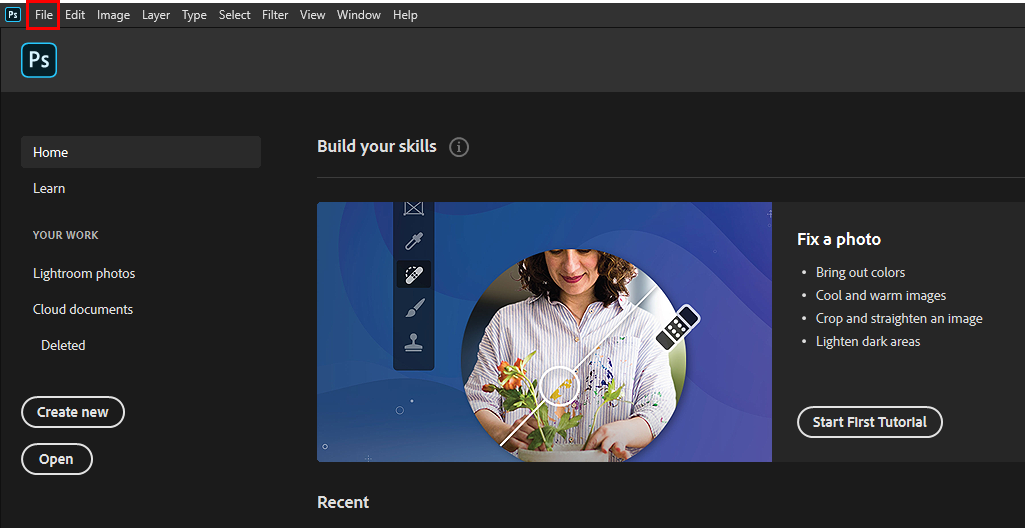
포토샵 프로그램을 열면 위와 같은 창이 보이실거예요. 처음에 보면 어색하기도하고, 머리가 복잡해질 수 있지만 계속 보다보면 적응이 되실거예요^^ 그리고 작업을 하다보면 하단에는 작업한 창들이 알아서 나열이 되기도 합니다.

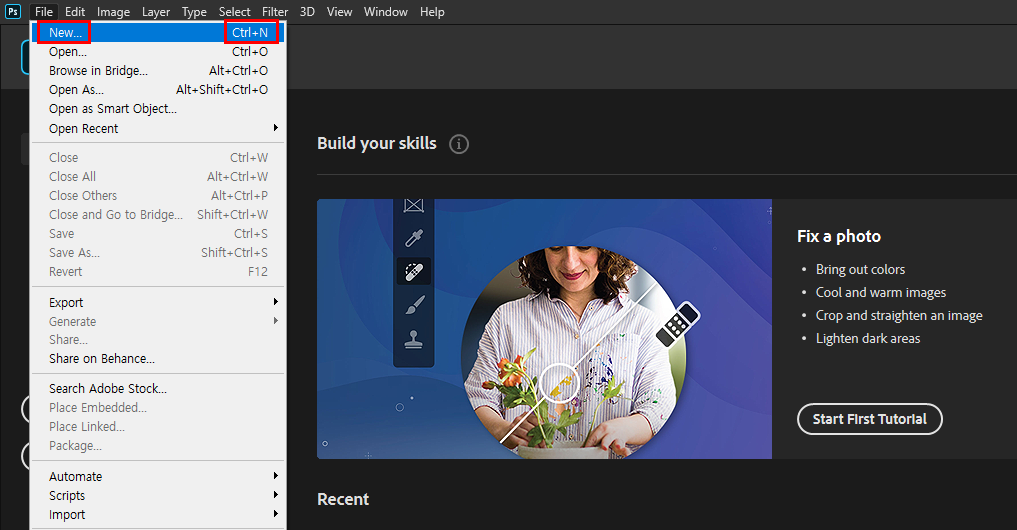
파일을 클릭하면, NEW라고 가장 첫번째에 보입니다. 오른쪽에는 Ctrl+N이라고 있죠? 바로 단축키 입니다. 새창 또는 새 작업창을 만들려면 Ctrl+N을 바로 눌러주시면 됩니다.
보통 일러스트나, 파워포인프, 엑셀, 워드, 한글 등에서도 기본적으로 있는 단축키이죠.

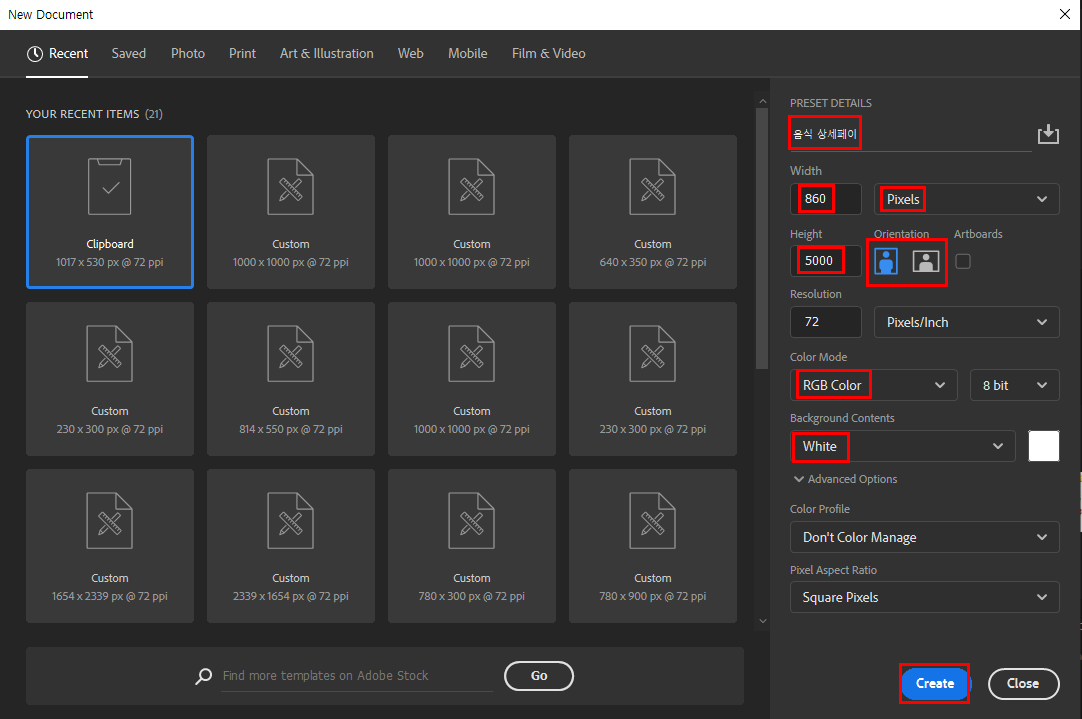
NEW를 클릭하면 위와 같은 화면으로 바뀝니다. 상단에 보면 포토, 프린트, 일러스트, 웹으로 나오는데 크게 신경 쓰실 필요는 없습니다. 좀더 섬세한 작업이 필요하거나 할때 사용하면 되고, 보통은 픽셀크기를 지정해서 사용합니다.
오른쪽 상단부터 설명드릴게요.
1. 작업창 이름정하기
보통은 귀찮아서 창 이름을 안쓰고 하시는 분들이 있는데 이경우 나중에 창이 많아지면 헷갈리고, 저장을 할때도 귀찮은 일을 또 해야한답니다. 미리 처음부터 지정하시고 만드시는게 좋아요. 습관을 처음부터 들이세요.
2. 가로세로 픽셀크기 설정
포토샵은 웹용으로 사용하기 때문에 보통 픽셀을 가지고 수치를 정한 후 작업합니다.
※ 여기서 잠깐 비트맵과 벡터의 차이를 짧게 설명드리면, 비트맵은 픽셀단위로 주로 포토샵에서 사용되며, 자연스러운 이미지, 합성, 보정 등에 사용됩니다. 비교적 적은용량이라 확대시 화질 저하가 일어나서 보통은 웹상의 디자인으로 사용하죠. 그래서 웹디자이너들은 대게는 포토샵을 주로 사용합니다.
반대로 벡터는 일러스트에서 사용하며, 축소와 확대를 해도 이미지가 변하지 않아 인쇄 디자인, 로고 등에 주로 사용합니다. 포장, 패키지 디자인을 할때는 일러스트를 사용합니다.
그래서, 보통 상세페이지를 만들때는 가로가 860픽셀이거나 700 또는 760일 때가 많아요. 참고로 알아두세요. 물론 픽셀이 아닌 cm, mm 등으로도 설정가능합니다.
3. 칼라모드는 RGB, CMYK가 있는데 RGB는 빛의 3원색(빨강, 초록, 파랑)으로 표현할 수 있는 색이 굉장히 다양합니다. 하지만 CMYK는(시안, 마젠타, 옐로,블랙) 인쇄용 칼라로 블랙이 더해져서 한정적이랍니다. 실제로 웹상에서 작업한 결과물을 인쇄하면 아예 다른 색이 나오는 이유는 RGB칼라로 작업을 했기 때문이예요.
그러니 포토샵을 할경우 보통은 RGB로 설정후 작업합니다.
인쇄시에는 CMYK / 웹(디지털)상에는 RGB 기억하세요!
4. 마지막 백그라운드
작업을 할 기본 배경색입니다. 보통은 흰색을 많이 사용하죠. 때에 맞게 맞는 배경색을 선택해서 사용하시면 됩니다.
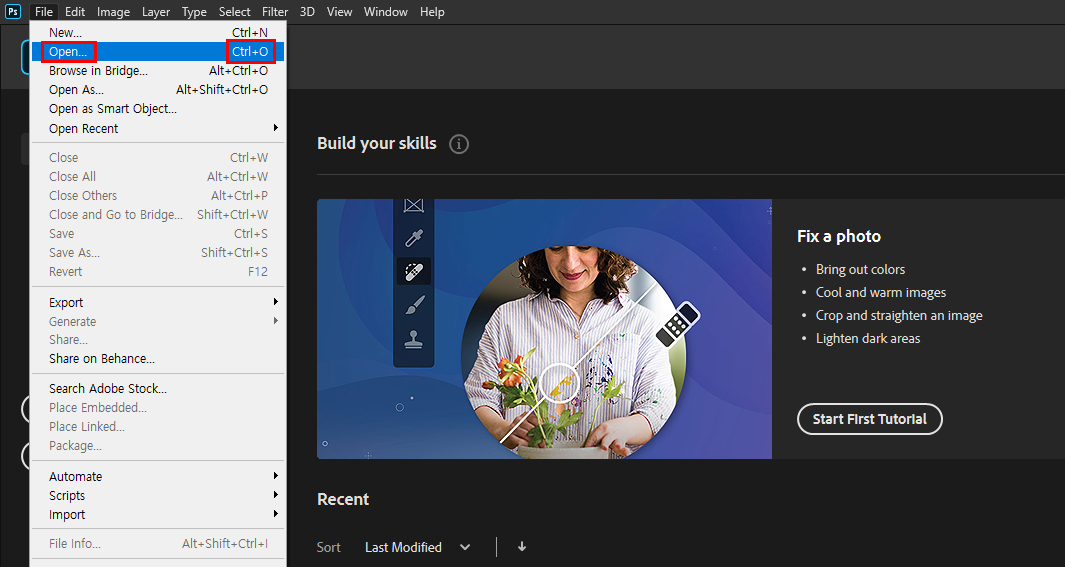
작업창 열기

기존에 작업 파일이 있거나 사진파일을 열고 싶으면, new 밑에 OPEN을 눌러주세요. 그럼 해당 파일이 있는 폴더를 클릭하신 후 선택하시면 바로 열립니다.
오늘은 여기까지! 앞으로 포토샵 디자인에 관해서 조금씩 알려드려볼게요 : ) 감사합니다.
#포토샵온라인강좌 #포토샵공부

'정보' 카테고리의 다른 글
| 아이폰 문서스캔 어렵지 않아요 (0) | 2021.01.07 |
|---|---|
| 결혼 준비 첫번째 상견례, 옷차림, 평촌 해조 (0) | 2020.11.26 |
| 엑셀 행,열 고정하는 방법, 알아두면 편해요. (0) | 2020.07.16 |
| 상세페이지 예시, 고급스런 느낌을 원한다면! (2) | 2020.05.12 |
| 상세페이지 디자인 제작 방법 1, 나만의 디자인 (0) | 2020.03.29 |




댓글